StoryFolder's Beginnings: Developing and launching a web app in 48 hours
Having breakfast in a coffee shop, tasked with producing a Kickstarter video for a hardware product I was working on at the time, I was ready to start storyboarding.
As a software engineer, I'm not a storyboard artist - But I have some of experience in video production. I figured, why storyboard from scratch when there are already so many amazing, effective kickstarter videos? After all, a lot of them share a lot of the same format, or at least similar elements.
At the time, Wazer's Kickstarter video introducing the all-in-one desktop waterjet, was a major inspiration. Considering they raised over $1 million and the fact that I knew some of the guys, I wanted to create a storyboard based on their video.

Sipping coffee and scrubbing through the video I began marking frames and sections that had elements that I liked. Something I'd done many times in the past.
But today, I had a new thought:
The Prototype
With my past experience, I was pretty familiar with a variety of video processing tools. Years ago I'd used OpenCV and Python to detect motion in video – and I figured I could use the same ideas to detect cuts. I went home, prototyped some code in about 20 minutes. And...
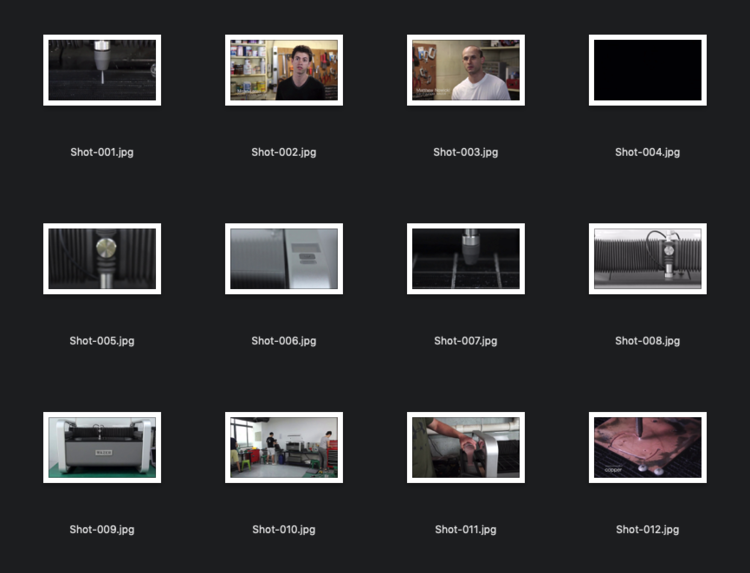
It worked! I had the entire Wazer Kickstarter video split into individual shots.

I just needed a few more lines of code to create a printable PDF of the storyboard.
Testing the market
My proof of concept worked for me, but who else might want something like this? I knew that film students, film makers, and professors might always analyze iconic film scenes and inspiration material... And I knew brand marketers and content creators were always analyzing competition and looking for an edge.
So, I joined several Facebook groups for indie filmmakers and posted the idea to gather feedback.
The next morning, I woke up to hundreds of replies from people eager to try it.

The MVP
Now, if this many people were interested - there needed to be a interface. I wanted to keep it simple. Avoid over-engineering.
The requirements were straightforward:
- MP4 files only
- 50MB or less
- One single button.

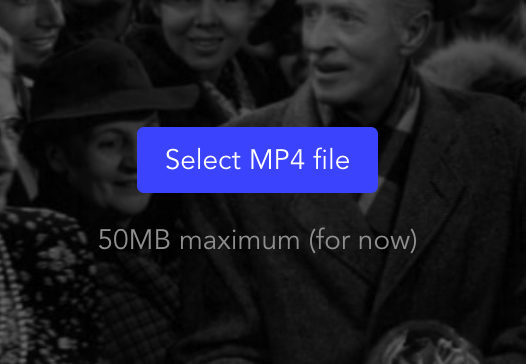
The interface would be a single button labeled "Select MP4 file." No user accounts or paywalls, just one button that converts an MP4 file into storyboard assets.
Now, I needed to get the code working online.
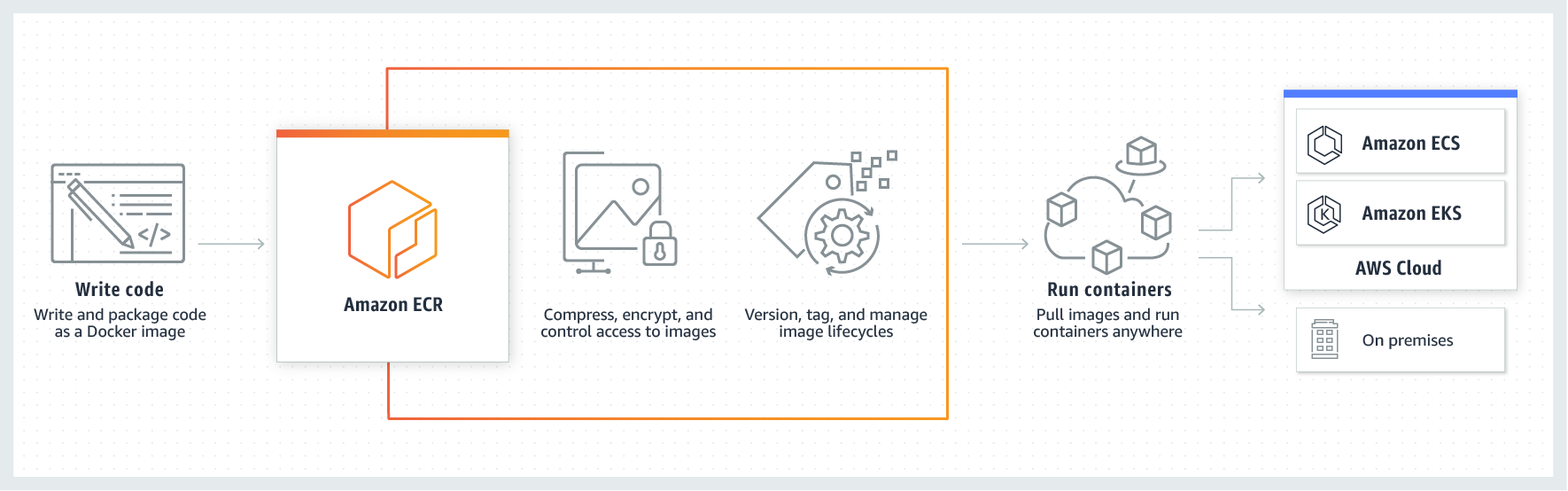
I knew that analyzing video with OpenCV would be processor-intensive, so I leveraged my experience with CI/CD pipelines, Docker, and AWS to create a scalable deployment system.
The front end and API were created using Vue, Express, NodeJS, and hosted on a private GitHub repo.

Then, I sent it!
I replied to hundreds of comments and sent hundreds of DMs sharing the tool with the Facebook users who showed interest. Within a week, over 600 users had tried StoryFolder.
Within a week, over 600 people had tried StoryFolder.
Now, I need to get feedback - and fast

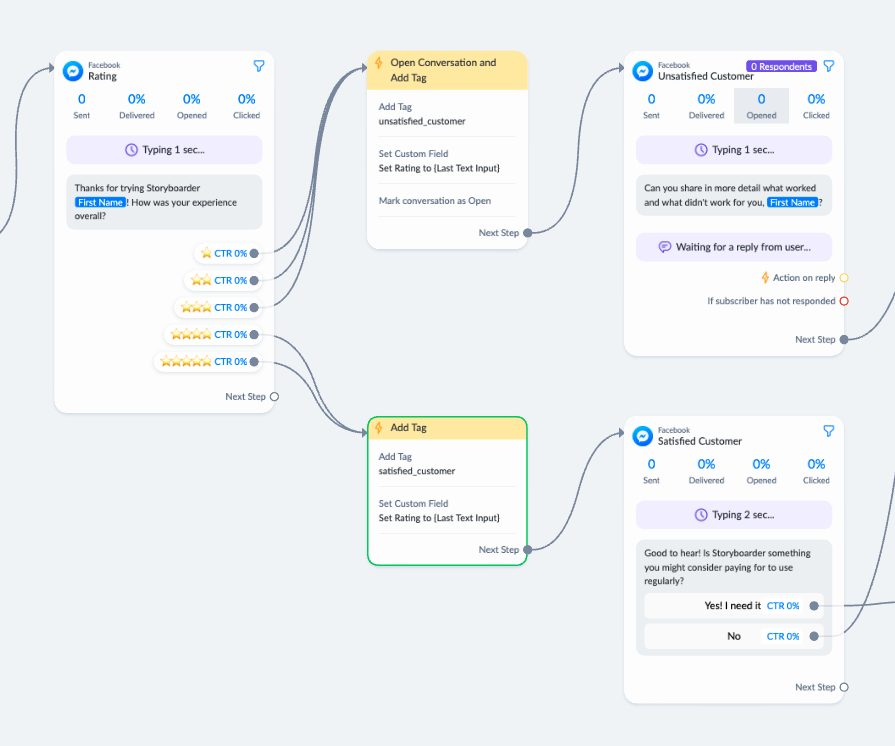
To gather user feedback quickly, I set up a Facebook ChatBot using ManyChat. This provided an easy way for users to share their thoughts on the tool, sign up for a product newsletter, and even make donations to support server costs.
What's the future of StoryFolder?
With enough interest, I'm currently working on a paid version of StoryFolder, offering more developed features to help video makers get the most out of their inspiration material.
I've already released some improvements, thanks to the help of some dedicated users who have been testing various videos and sharing their insights.
Is the launch a success? Commercially, no. Personally however, it's been a valuable experience in launching a product quickly and embracing the "launch early" and "fail fast" mindset.
In Conclusion
The experience of creating and launching StoryFolder has been fulfilling and enlightening. I've learned the value of acting on inspiration, simplifying the development process, and embracing the power of social media.
As StoryFolder continues to evolve, I'm excited to see how it will empower filmmakers, content creators, and educators to transform their creative vision into reality more efficiently.
Thank you to everyone who has supported and tested StoryFolder so far. Your feedback and encouragement have been invaluable. Let's continue to build and shape the future of storyboarding together! Stay tuned for more updates and improvements to come.
- Jeff Jassky
